Màu Gradient Là Gì?
Màu gradient (hay còn gọi là màu chuyển sắc) là một kỹ thuật phối màu trong thiết kế đồ họa, cho phép chuyển đổi mượt mà giữa hai hoặc nhiều màu sắc khác nhau trên cùng một bề mặt. Thay vì sử dụng một màu đơn sắc, gradient tạo nên sự pha trộn liên tục, giúp các yếu tố thiết kế trở nên sống động, có chiều sâu và thu hút thị giác hơn. Gradient không chỉ đơn thuần là sự chuyển màu, mà còn là công cụ mạnh mẽ để tạo hiệu ứng ánh sáng, bóng đổ, chiều sâu không gian, cũng như nhấn mạnh các điểm quan trọng trong bố cục thiết kế.

Màu Gradient
Về mặt kỹ thuật, gradient được xây dựng dựa trên các thuật toán nội suy màu sắc, cho phép chuyển đổi giá trị màu từ điểm đầu đến điểm cuối hoặc theo các hướng xác định. Điều này giúp các nhà thiết kế kiểm soát chính xác quá trình chuyển màu, từ đó tạo ra những hiệu ứng thị giác độc đáo và chuyên nghiệp.
Có ba dạng gradient phổ biến nhất hiện nay, mỗi loại lại có đặc điểm, ứng dụng và cách sử dụng riêng biệt trong thiết kế:
- Linear gradient (chuyển màu theo đường thẳng): Gradient tuyến tính là dạng chuyển màu dọc theo một đường thẳng, có thể là ngang, dọc, chéo hoặc bất kỳ hướng nào do người thiết kế xác định. Màu sắc sẽ thay đổi liên tục từ điểm đầu đến điểm cuối của đường thẳng này. Linear gradient thường được sử dụng để tạo hiệu ứng ánh sáng, chiều sâu cho các khối hình học, nền website, banner, hoặc các thành phần giao diện người dùng (UI). Ví dụ: Một linear gradient có thể bắt đầu từ màu xanh dương ở phía trên và chuyển dần sang màu tím ở phía dưới, tạo cảm giác bầu trời hoàng hôn hoặc chiều sâu cho một khối hình chữ nhật.
- Radial gradient (chuyển màu theo hình tròn): Gradient xuyên tâm là dạng chuyển màu lan tỏa từ một điểm trung tâm ra các hướng xung quanh, tạo thành các vòng tròn đồng tâm với màu sắc thay đổi dần từ trong ra ngoài. Radial gradient thường được sử dụng để tạo cảm giác nổi khối, hiệu ứng ánh sáng tập trung, hoặc làm nổi bật các nút bấm, biểu tượng, logo. Ví dụ: Một nút bấm với tâm màu sáng và viền ngoài tối dần sẽ tạo cảm giác nút được chiếu sáng từ phía trên, giúp tăng tính tương tác và nổi bật trên giao diện.
- Angular/conic gradient (chuyển màu theo góc): Gradient góc (hay còn gọi là gradient hình nón) là dạng chuyển màu theo vòng tròn hoặc theo góc quay quanh một điểm trung tâm. Màu sắc sẽ thay đổi liên tục dọc theo chu vi của hình tròn, tạo hiệu ứng chuyển động xoay tròn hoặc phân chia các vùng màu sắc rõ rệt. Angular gradient thường được ứng dụng trong các biểu tượng động, đồng hồ, biểu đồ tròn, hoặc các hiệu ứng đặc biệt trong thiết kế hiện đại. Ví dụ: Một biểu tượng loading với angular gradient sẽ tạo cảm giác chuyển động liên tục, thu hút sự chú ý của người dùng.
Phân tích chuyên sâu về ứng dụng và đặc điểm của các loại gradient

Màu Gradient
- Linear Gradient:
- Kiểm soát hướng chuyển màu: Linear gradient cho phép xác định chính xác góc chuyển màu (0°, 45°, 90°, 180°, v.v.), giúp linh hoạt trong việc tạo hiệu ứng ánh sáng hoặc chiều sâu cho các thành phần thiết kế.
- Ứng dụng rộng rãi: Được sử dụng phổ biến trong thiết kế web, ứng dụng di động, poster, banner, background, hoặc các thành phần UI như thanh điều hướng, nút bấm, thẻ thông báo.
- Hiệu ứng thị giác: Linear gradient có thể tạo cảm giác chuyển động, dẫn dắt ánh nhìn của người xem theo hướng mong muốn, hoặc làm nổi bật các khu vực quan trọng trong bố cục.
- Ví dụ thực tế: Nền website với gradient từ xanh lá sang vàng cam tạo cảm giác tươi mới, năng động; hoặc gradient từ xám nhạt sang xám đậm giúp tăng chiều sâu cho card thông tin.
- Radial Gradient:

- Tạo điểm nhấn thị giác: Radial gradient giúp tập trung sự chú ý vào một điểm trung tâm, rất phù hợp để làm nổi bật logo, nút call-to-action hoặc các yếu tố quan trọng trên giao diện.
- Hiệu ứng nổi khối: Khi sử dụng radial gradient với tâm sáng và viền tối, các đối tượng sẽ có cảm giác nổi lên khỏi bề mặt, tăng tính tương tác và chiều sâu không gian.
- Ứng dụng sáng tạo: Thường được dùng trong thiết kế icon, nút bấm, background, hoặc các hiệu ứng ánh sáng giả lập trong thiết kế 3D, game, hoặc giao diện người dùng hiện đại.
- Ví dụ thực tế: Nút bấm với radial gradient từ vàng nhạt ở tâm sang cam đậm ở viền ngoài, tạo cảm giác nút phát sáng và hấp dẫn người dùng nhấn vào.
- Angular/Conic Gradient:
- Hiệu ứng chuyển động xoay tròn: Angular gradient tạo cảm giác chuyển động liên tục quanh một điểm trung tâm, rất phù hợp cho các biểu tượng loading, đồng hồ, hoặc các hiệu ứng động đặc biệt.
- Phân chia vùng màu sắc: Có thể sử dụng angular gradient để tạo các biểu đồ tròn, vòng tròn tỷ lệ, hoặc các thành phần hiển thị dữ liệu dạng phân khúc.
- Ứng dụng trong thiết kế hiện đại: Angular gradient thường xuất hiện trong các giao diện người dùng sáng tạo, logo, hoặc các hiệu ứng nền độc đáo, giúp tăng tính nhận diện thương hiệu.
- Ví dụ thực tế: Biểu tượng đồng hồ với các vạch màu chuyển động liên tục quanh tâm, hoặc background động với hiệu ứng chuyển màu xoay tròn.
Vai trò của gradient trong thiết kế hiện đạ
Màu Gradient
- Tạo chiều sâu và không gian: Gradient giúp các thành phần thiết kế không bị phẳng, tạo cảm giác ba chiều, tăng tính chân thực và chuyên nghiệp cho sản phẩm.
- Nhấn mạnh điểm quan trọng: Sử dụng gradient để làm nổi bật các nút bấm, tiêu đề, hoặc các khu vực cần thu hút sự chú ý của người dùng.
- Thể hiện cảm xúc và phong cách: Sự kết hợp màu sắc trong gradient có thể truyền tải cảm xúc (ấm áp, lạnh lẽo, năng động, nhẹ nhàng) và phong cách thiết kế (hiện đại, cổ điển, tối giản, rực rỡ).
- Tạo hiệu ứng chuyển động: Khi kết hợp với animation, gradient có thể tạo ra các hiệu ứng chuyển động mượt mà, tăng trải nghiệm tương tác cho người dùng.
- Khả năng ứng dụng đa dạng: Gradient có thể sử dụng cho background, text, icon, nút bấm, border, hoặc thậm chí là các hiệu ứng overlay trên hình ảnh.
Một số lưu ý khi sử dụng gradient trong thiết kế
- Chọn màu sắc phù hợp: Nên chọn các màu có sự liên kết về sắc độ hoặc nằm gần nhau trên bánh xe màu để tránh hiện tượng “banding” (dải màu bị phân tách rõ rệt).
- Kiểm soát độ chuyển màu: Không nên sử dụng quá nhiều màu trong một gradient, tránh gây rối mắt và mất đi sự hài hòa tổng thể.
- Đảm bảo khả năng đọc: Khi sử dụng gradient cho nền hoặc chữ, cần đảm bảo độ tương phản đủ lớn để nội dung dễ đọc và không bị chìm vào nền.
- Kiểm tra trên nhiều thiết bị: Gradient có thể hiển thị khác nhau trên các màn hình hoặc trình duyệt khác nhau, nên kiểm tra kỹ trước khi xuất bản.
- Kết hợp với các hiệu ứng khác: Có thể kết hợp gradient với shadow, blur, hoặc các hiệu ứng overlay để tăng chiều sâu và sự tinh tế cho thiết kế.
Màu gradient không chỉ là một xu hướng thiết kế mà còn là công cụ mạnh mẽ giúp các nhà thiết kế truyền tải thông điệp, tạo dấu ấn cá nhân và nâng tầm giá trị thẩm mỹ cho sản phẩm của mình.
Ưu Điểm Của Màu Gradient Trong Thiết Kế

Màu Gradient
Màu gradient không chỉ là một hiệu ứng màu sắc đơn thuần mà còn là công cụ mạnh mẽ giúp nâng tầm giá trị thẩm mỹ và chức năng của thiết kế hiện đại. Sự chuyển tiếp mượt mà giữa các sắc độ màu sắc tạo nên những hiệu ứng thị giác độc đáo, mở ra nhiều tiềm năng sáng tạo cho nhà thiết kế.
- Tăng chiều sâu thị giác: Gradient tạo ra hiệu ứng chuyển màu liên tục, giúp các thành phần trong thiết kế trở nên nổi bật hơn so với nền phẳng truyền thống. Sự chuyển đổi giữa các tông màu mang lại cảm giác ba chiều, khiến đối tượng thiết kế như “nhô” ra khỏi bề mặt, tạo ấn tượng về chiều sâu và không gian. Trong UI/UX, gradient còn giúp dẫn dắt ánh nhìn của người dùng, nhấn mạnh các điểm nhấn quan trọng, đồng thời giảm cảm giác nhàm chán khi sử dụng các mảng màu đơn sắc.
- Gợi cảm xúc đa dạng: Gradient cho phép kết hợp nhiều màu sắc khác nhau, từ đó truyền tải các cung bậc cảm xúc phong phú. Ví dụ, gradient với tông cam – vàng mang lại cảm giác ấm áp, thân thiện; gradient xanh – tím tạo cảm giác hiện đại, công nghệ; gradient đỏ – hồng gợi sự trẻ trung, năng động. Nhà thiết kế có thể linh hoạt lựa chọn và phối hợp các dải màu để phù hợp với thông điệp thương hiệu hoặc mục đích truyền thông, từ đó tác động mạnh mẽ đến cảm xúc người xem.

- Thể hiện sự sáng tạo và tính nghệ thuật: Gradient mở ra không gian sáng tạo vô tận cho nhà thiết kế. Không bị giới hạn bởi các quy tắc phối màu truyền thống, gradient cho phép thử nghiệm các dải màu độc đáo, tạo nên dấu ấn cá nhân và sự khác biệt cho sản phẩm. Việc sử dụng gradient còn giúp các thiết kế trở nên mềm mại, uyển chuyển và giàu tính nghệ thuật hơn, đặc biệt khi kết hợp với các hiệu ứng như blur, transparency hoặc overlay.
- Hợp xu hướng thiết kế mới: Trong những năm gần đây, gradient đã trở thành một trong những xu hướng nổi bật trong lĩnh vực thiết kế đồ họa, giao diện người dùng (UI), nhận diện thương hiệu và truyền thông số. Các thương hiệu lớn như Instagram, Spotify, Apple đều ứng dụng gradient để làm mới hình ảnh, tạo sự trẻ trung, hiện đại và dễ nhận diện. Gradient còn được ưa chuộng trong thiết kế web, app, poster, banner quảng cáo nhờ khả năng thu hút sự chú ý và tạo cảm giác chuyển động tự nhiên.
Ứng Dụng Gradient Trong Các Lĩnh Vực Thiết Kế
Gradient không chỉ dừng lại ở việc làm đẹp mà còn đóng vai trò chiến lược trong nhiều lĩnh vực thiết kế:

Màu Gradient
- Thiết kế giao diện người dùng (UI/UX): Gradient giúp các nút bấm, thanh điều hướng, background trở nên nổi bật và dễ nhận diện hơn. Sự chuyển màu hợp lý còn giúp phân cấp thông tin, dẫn dắt hành vi người dùng một cách tự nhiên.
- Nhận diện thương hiệu (Branding): Gradient mang lại sự khác biệt và cá tính cho logo, bộ nhận diện thương hiệu. Nhiều thương hiệu lớn đã sử dụng gradient để làm mới hình ảnh, tăng tính nhận diện và tạo cảm giác hiện đại, trẻ trung.
- Thiết kế poster, banner quảng cáo: Gradient giúp tạo điểm nhấn thị giác mạnh mẽ, thu hút sự chú ý của khách hàng. Sự chuyển màu linh hoạt còn giúp truyền tải thông điệp một cách sáng tạo và ấn tượng hơn.
- Thiết kế sản phẩm kỹ thuật số: Gradient được ứng dụng rộng rãi trong thiết kế icon, hình minh họa, background cho các sản phẩm số như website, ứng dụng di động, game, giúp tăng tính thẩm mỹ và trải nghiệm người dùng.
Các Loại Gradient Phổ Biến Và Ứng Dụng
Gradient có nhiều loại khác nhau, mỗi loại phù hợp với từng mục đích sử dụng:
- Linear Gradient: Chuyển màu theo một đường thẳng, thường dùng cho background, nút bấm, thanh điều hướng. Linear gradient giúp tạo cảm giác chuyển động nhẹ nhàng, hiện đại.
- Radial Gradient: Chuyển màu tỏa tròn từ một điểm trung tâm, phù hợp để tạo điểm nhấn hoặc hiệu ứng ánh sáng. Radial gradient thường được dùng trong thiết kế logo, icon hoặc các thành phần cần nổi bật.
- Angular Gradient: Chuyển màu theo vòng tròn, tạo hiệu ứng xoáy hoặc chuyển động. Loại gradient này thường xuất hiện trong các thiết kế sáng tạo, nghệ thuật hoặc các sản phẩm cần gây ấn tượng mạnh.
- Mesh Gradient: Kết hợp nhiều điểm chuyển màu tự do, tạo hiệu ứng phức tạp và nghệ thuật cao. Mesh gradient thường được sử dụng trong các thiết kế minh họa, background độc đáo hoặc các sản phẩm đòi hỏi tính sáng tạo cao.
Những Lưu Ý Khi Sử Dụng Gradient Trong Thiết Kế

Màu Gradient
- Chọn màu sắc phù hợp: Việc lựa chọn các màu chuyển tiếp cần đảm bảo sự hài hòa, tránh gây rối mắt hoặc làm giảm khả năng đọc hiểu thông tin. Nên ưu tiên các cặp màu có độ tương phản vừa phải, dễ chịu cho mắt.
- Kiểm tra khả năng hiển thị trên nhiều thiết bị: Gradient có thể hiển thị khác nhau trên từng màn hình, hệ điều hành hoặc trình duyệt. Cần kiểm tra kỹ để đảm bảo hiệu ứng gradient luôn nhất quán và đẹp mắt trên mọi nền tảng.
- Không lạm dụng: Dù gradient mang lại hiệu ứng thị giác mạnh mẽ, nhưng nếu sử dụng quá nhiều hoặc không hợp lý sẽ gây rối mắt, làm giảm giá trị thẩm mỹ của thiết kế. Nên kết hợp gradient với các yếu tố phẳng (flat) để tạo sự cân bằng.
- Kết hợp với các hiệu ứng khác: Có thể phối hợp gradient với hiệu ứng blur, transparency, overlay để tăng chiều sâu và sự mềm mại cho thiết kế. Tuy nhiên, cần kiểm soát để không làm mất đi tính nhận diện và thông điệp chính.
So Sánh Gradient Với Các Phong Cách Màu Khác
| Tiêu chí | Gradient | Màu phẳng (Flat Color) | Màu họa tiết (Pattern/Texture) |
|---|---|---|---|
| Chiều sâu thị giác | Cao | Thấp | Trung bình |
| Khả năng gợi cảm xúc | Đa dạng | Giới hạn | Phụ thuộc họa tiết |
| Tính sáng tạo | Rất cao | Trung bình | Cao |
| Xu hướng thiết kế | Hiện đại, nổi bật | Truyền thống | Đa dạng |
| Khả năng ứng dụng | Rộng rãi | Phổ biến | Chọn lọc |
Một Số Lưu Ý Về Kỹ Thuật Khi Thiết Kế Gradient
- Chuyển màu mượt mà: Đảm bảo các dải màu chuyển tiếp không bị banding (dải màu bị phân tách rõ rệt), đặc biệt khi in ấn hoặc hiển thị trên màn hình chất lượng thấp. Có thể sử dụng thêm noise hoặc blur nhẹ để làm mượt gradient.
- Kiểm soát độ tương phản: Gradient cần có độ tương phản đủ để các thành phần nội dung (text, icon) vẫn dễ đọc và nổi bật trên nền gradient.
- Định dạng file phù hợp: Khi xuất file thiết kế chứa gradient, nên ưu tiên các định dạng hỗ trợ màu sắc tốt như PNG, SVG hoặc PDF để giữ chất lượng chuyển màu.
- Khả năng mở rộng: Gradient vector (SVG) giúp giữ nguyên chất lượng khi phóng to/thu nhỏ, phù hợp cho các sản phẩm cần linh hoạt kích thước.
Ứng Dụng Phổ Biến Của Màu Gradient
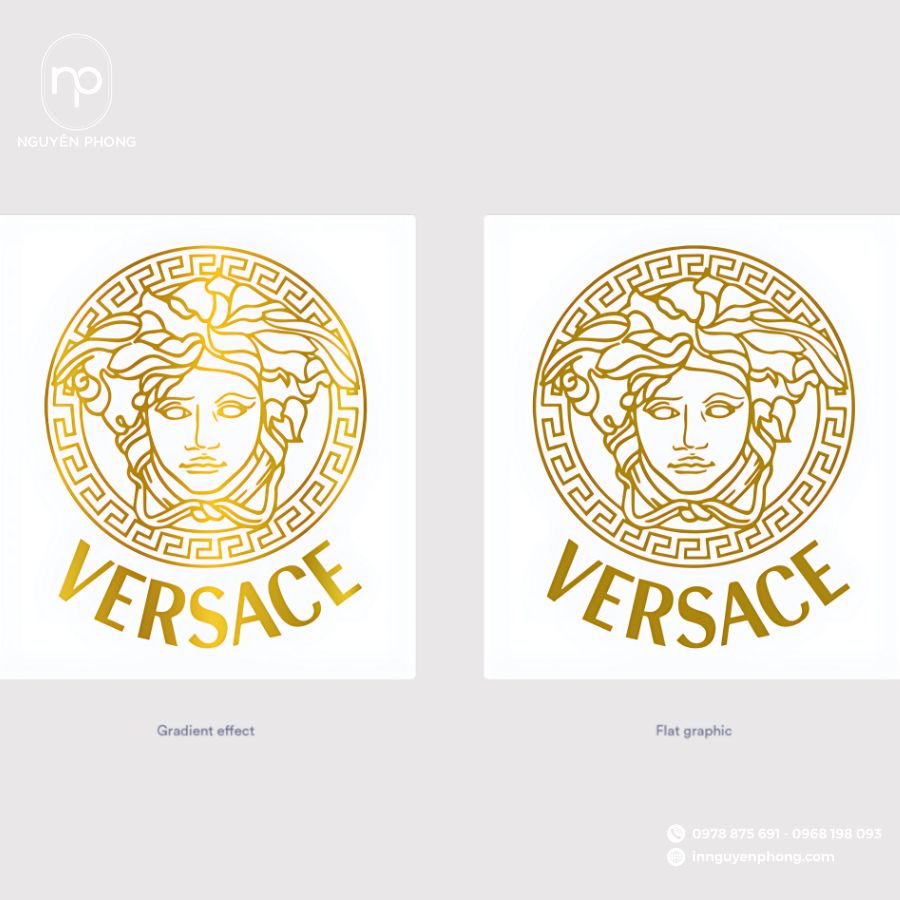
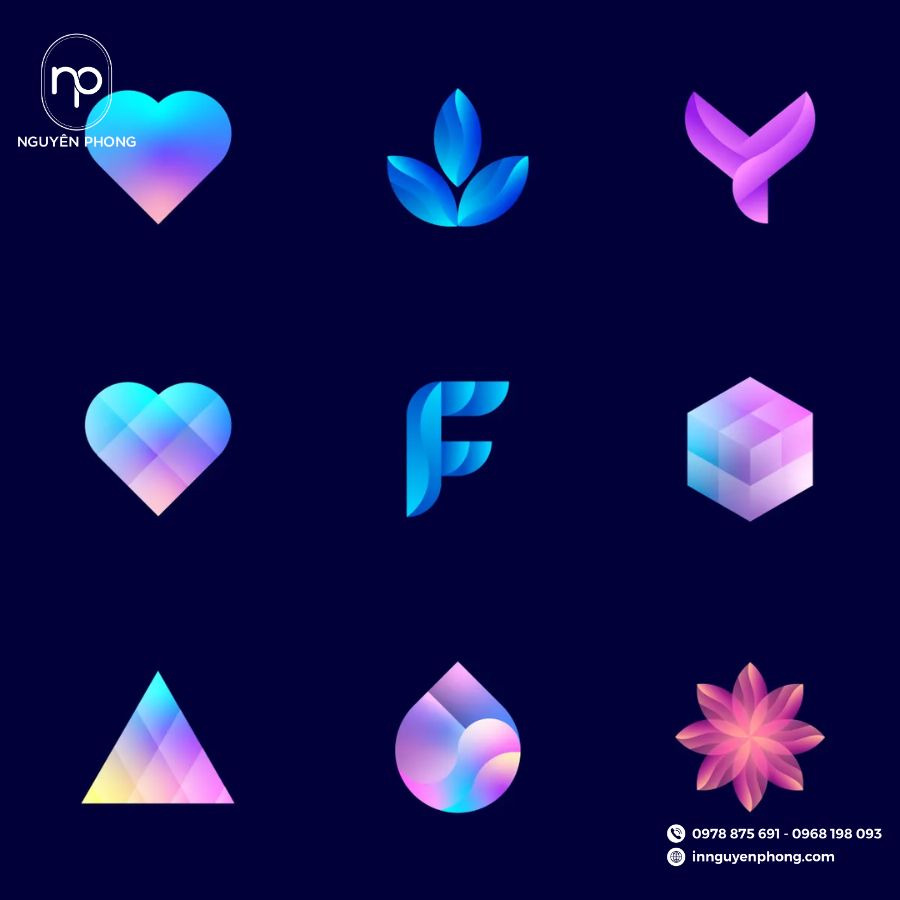
Trong Thiết Kế Logo

Màu Gradient
Màu gradient đã trở thành một xu hướng nổi bật trong lĩnh vực thiết kế logo nhờ khả năng tạo ra hiệu ứng chuyển màu mượt mà, giúp logo trở nên sống động và thu hút hơn. Việc sử dụng gradient không chỉ mang lại cảm giác chuyển động và chiều sâu cho biểu tượng mà còn thể hiện sự sáng tạo, đổi mới và hiện đại của thương hiệu.
- Tạo điểm nhấn thị giác: Gradient giúp logo nổi bật trên nền tảng số lẫn in ấn, dễ dàng thu hút sự chú ý của khách hàng ngay từ cái nhìn đầu tiên.
- Thể hiện cá tính thương hiệu: Sự kết hợp màu sắc linh hoạt cho phép các nhà thiết kế truyền tải thông điệp thương hiệu một cách tinh tế, từ trẻ trung, năng động đến sang trọng, chuyên nghiệp.
- Khả năng thích ứng đa nền tảng: Logo sử dụng gradient có thể dễ dàng thích nghi với nhiều nền tảng khác nhau, từ website, ứng dụng di động đến các sản phẩm in ấn.
Nhiều thương hiệu lớn đã thành công khi ứng dụng gradient vào thiết kế logo, tiêu biểu như Instagram với dải màu chuyển sắc từ tím sang cam, hay Tinder với gradient đỏ-cam rực rỡ, tạo nên dấu ấn nhận diện mạnh mẽ, trẻ trung và hiện đại.
Thiết Kế Website, App Mobile

Màu Gradient
Gradient đóng vai trò quan trọng trong việc nâng cao trải nghiệm người dùng trên các nền tảng số. Việc sử dụng gradient trong giao diện website và ứng dụng di động không chỉ giúp tăng tính thẩm mỹ mà còn hỗ trợ định hướng hành vi người dùng một cách hiệu quả.
- Làm nổi bật các thành phần tương tác: Các nút bấm (button), thanh điều hướng (navbar), hoặc các biểu tượng (icon) sử dụng gradient sẽ trở nên bắt mắt, dễ nhận diện và kích thích người dùng tương tác.
- Tạo chiều sâu cho giao diện: Gradient giúp các lớp giao diện không bị phẳng, tăng cảm giác ba chiều, tạo sự phân tách rõ ràng giữa các khu vực chức năng.
- Định hướng ánh nhìn: Hiệu ứng chuyển sắc có thể dẫn dắt ánh mắt người dùng đến những khu vực quan trọng như CTA (Call-to-Action), biểu mẫu đăng ký, hoặc thông báo nổi bật.
- Thể hiện cá tính thương hiệu: Mỗi dải gradient với sắc độ riêng biệt có thể truyền tải thông điệp thương hiệu, từ sự trẻ trung, sáng tạo đến chuyên nghiệp, tin cậy.
Các nền tảng nổi tiếng như Spotify, Apple Music hay Dribbble đều tận dụng gradient để tạo nên giao diện sinh động, thu hút và tăng trải nghiệm thị giác cho người dùng.
Xem thêm: Khám phá 100+ thiết kế và in hộp quà tặng theo yêu cầu ấn tượng
Làm Background Cho Poster, Banner

Màu Gradient
Gradient là công cụ mạnh mẽ trong thiết kế poster, banner nhờ khả năng tạo ra những nền màu độc đáo, giúp truyền tải thông điệp một cách ấn tượng và hiệu quả.
- Tạo điểm nhấn thị giác: Nền gradient giúp các yếu tố chính như tiêu đề, hình ảnh, slogan trở nên nổi bật, dễ dàng thu hút sự chú ý của người xem.
- Hỗ trợ dẫn dắt ánh nhìn: Sự chuyển đổi màu sắc mượt mà có thể điều hướng ánh mắt người xem đến các thông tin quan trọng, tăng khả năng ghi nhớ thông điệp.
- Đa dạng phong cách thiết kế: Tùy vào mục đích truyền thông, gradient có thể được biến hóa từ nhẹ nhàng, tinh tế đến rực rỡ, nổi bật, phù hợp với nhiều chủ đề sự kiện, quảng cáo.
- Giảm cảm giác đơn điệu: So với nền màu phẳng, gradient tạo cảm giác chuyển động, chiều sâu, giúp poster, banner trở nên sinh động và chuyên nghiệp hơn.
Các chiến dịch quảng cáo của Google, Adobe hay các sự kiện âm nhạc, nghệ thuật thường sử dụng gradient để tạo hiệu ứng thị giác mạnh mẽ, tăng hiệu quả truyền thông.
In Ấn Bao Bì, Namecard, Tem Nhãn

Màu Gradient
Trong lĩnh vực in ấn, gradient mang lại sự đổi mới và sang trọng cho các sản phẩm như bao bì, namecard, tem nhãn. Việc ứng dụng gradient không chỉ giúp sản phẩm nổi bật trên kệ hàng mà còn tạo ấn tượng lâu dài với khách hàng.
- Tăng giá trị thẩm mỹ: Gradient giúp các sản phẩm in ấn trở nên bắt mắt, khác biệt so với các thiết kế truyền thống sử dụng màu đơn sắc.
- Thể hiện sự tinh tế: Sự chuyển sắc nhẹ nhàng, hài hòa giữa các gam màu tạo cảm giác cao cấp, chuyên nghiệp cho bao bì, namecard.
- Khả năng cá nhân hóa: Gradient cho phép sáng tạo không giới hạn, phù hợp với từng ngành hàng, đối tượng khách hàng khác nhau.
- Hỗ trợ nhận diện thương hiệu: Sử dụng gradient đồng bộ trên các ấn phẩm giúp tăng độ nhận diện và sự nhất quán cho thương hiệu.
Các thương hiệu mỹ phẩm, thời trang, thực phẩm cao cấp thường lựa chọn gradient để làm mới diện mạo bao bì, tem nhãn, tạo cảm giác sang trọng và chuyên biệt. Namecard sử dụng gradient cũng giúp chủ nhân thể hiện cá tính, sự sáng tạo và chuyên nghiệp trong mắt đối tác, khách hàng.
>>>Xem thêm: in túi giấy-Tạo ấn tượng cho thương hiệu của bạn
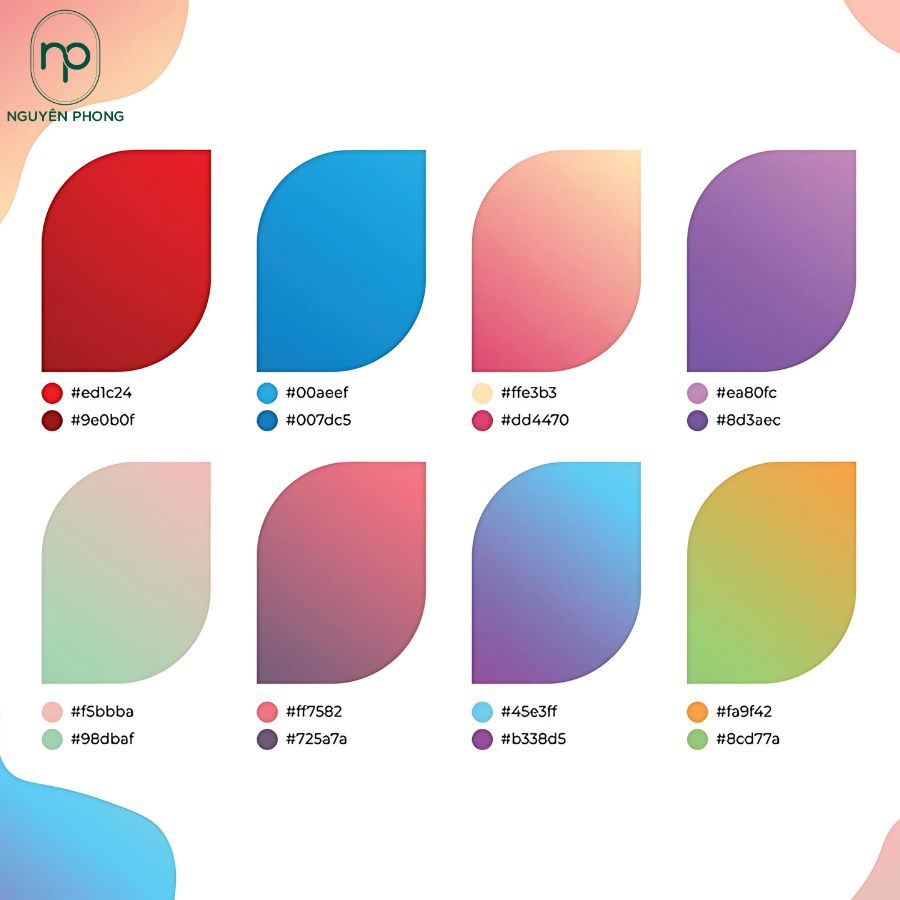
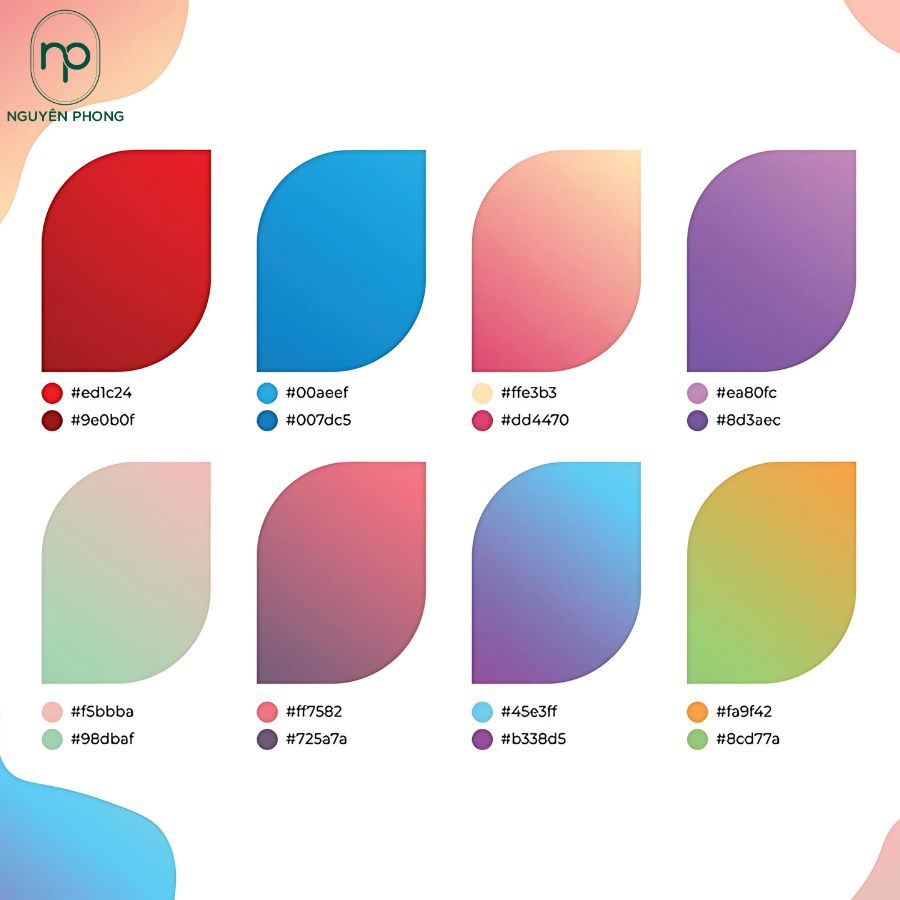
Một Số Bảng Màu Gradient Đẹp Và Thịnh Hành

Màu Gradient
Việc lựa chọn bảng màu gradient phù hợp đóng vai trò quan trọng trong việc nâng tầm hiệu quả thẩm mỹ và truyền tải thông điệp của sản phẩm thiết kế. Gradient không chỉ đơn thuần là sự chuyển tiếp giữa hai màu sắc mà còn là công cụ mạnh mẽ giúp tạo chiều sâu, cảm xúc và sự khác biệt cho giao diện. Dưới đây là phân tích chuyên sâu về các bảng màu gradient đang được ưa chuộng, cùng với những ứng dụng thực tế và lưu ý khi sử dụng.
- Tím – Hồng: Sự kết hợp giữa tím và hồng tạo nên hiệu ứng chuyển màu mượt mà, mang lại cảm giác mộng mơ, trẻ trung và hiện đại. Bảng màu này thường được sử dụng trong các sản phẩm hướng đến giới trẻ, các thương hiệu làm đẹp, thời trang hoặc ứng dụng mạng xã hội. Đặc điểm chuyên môn:
- Tím (ví dụ: #8e2de2) đại diện cho sự sáng tạo, bí ẩn và sang trọng.
- Hồng (ví dụ: #ff6a88) gợi lên sự nữ tính, ngọt ngào và thân thiện.
- Gradient tím-hồng thường được dùng làm nền cho các landing page, poster sự kiện hoặc giao diện app để tạo điểm nhấn thị giác mạnh mẽ.
- Tránh sử dụng quá nhiều hiệu ứng chuyển màu phức tạp khiến tổng thể bị rối mắt.
- Kết hợp với các yếu tố đồ họa tối giản để làm nổi bật gradient.
- Xanh mint – Vàng pastel: Sự chuyển tiếp giữa xanh mint tươi mát và vàng pastel nhẹ nhàng mang lại cảm giác tươi mới, thanh khiết và thư giãn. Đây là lựa chọn lý tưởng cho các thiết kế mùa hè, sản phẩm thiên nhiên, chăm sóc sức khỏe hoặc các thương hiệu hướng đến sự trẻ trung, năng động. Đặc điểm chuyên môn:
- Xanh mint (ví dụ: #a8ff78) tượng trưng cho sự tươi mới, sạch sẽ và thân thiện với môi trường.
- Vàng pastel (ví dụ: #ffe29f) mang lại cảm giác ấm áp, nhẹ nhàng và tích cực.
- Gradient này thường được sử dụng trong các thiết kế bao bì mỹ phẩm, giao diện web về du lịch, thực phẩm hữu cơ hoặc các chiến dịch quảng bá mùa hè.
- Chú ý đến độ tương phản giữa các thành phần nội dung và nền gradient để đảm bảo khả năng đọc tốt.
- Kết hợp với các icon, hình ảnh tối giản để tăng hiệu quả thị giác.
- Cam – Đỏ sunset: Bảng màu này lấy cảm hứng từ sắc thái rực rỡ của hoàng hôn, tạo nên cảm giác năng động, sáng tạo và đầy cảm hứng. Gradient cam-đỏ thường được sử dụng trong các thiết kế cần tạo điểm nhấn mạnh, truyền tải năng lượng tích cực hoặc nhấn mạnh sự đổi mới. Đặc điểm chuyên môn:
- Cam (ví dụ: #ff512f) đại diện cho sự nhiệt huyết, sáng tạo và thân thiện.
- Đỏ sunset (ví dụ: #dd2476) gợi lên cảm giác mạnh mẽ, quyết đoán và nổi bật.
- Gradient cam-đỏ phù hợp với các poster sự kiện, banner quảng cáo, giao diện app thể thao hoặc các thương hiệu startup công nghệ.
- Tránh sử dụng với mật độ lớn trên diện tích nhỏ để không gây cảm giác nóng bức, chói mắt.
- Kết hợp với các màu trung tính như trắng, xám để cân bằng tổng thể thiết kế.
Ứng dụng thực tế của gradient trong thiết kế hiện đại: Gradient không chỉ dừng lại ở vai trò làm nền mà còn được ứng dụng đa dạng trong các thành phần giao diện như nút bấm, icon, typography, overlay ảnh, tạo hiệu ứng hover hoặc chuyển động động. Việc sử dụng gradient đúng cách giúp tăng chiều sâu, tạo cảm giác chuyển động mềm mại và thu hút ánh nhìn của người dùng.
Một số lưu ý chuyên môn khi chọn và sử dụng bảng màu gradient:
>>>Xem thêm: in logo nông sản-Nâng tầm thương hiệu của bạn

Màu Gradient
- Luôn kiểm tra độ tương phản giữa gradient và nội dung để đảm bảo khả năng đọc và nhận diện thương hiệu.
- Tránh sử dụng quá nhiều màu trong một gradient, lý tưởng nhất là từ 2-3 màu để giữ sự hài hòa.
- Chú ý đến ngữ cảnh sử dụng: Gradient mạnh phù hợp với các thiết kế sáng tạo, năng động; gradient nhẹ phù hợp với các sản phẩm thiên nhiên, chăm sóc sức khỏe.
- Kiểm tra hiển thị gradient trên nhiều thiết bị và nền tảng khác nhau để đảm bảo tính nhất quán.
Các công cụ tham khảo và tạo bảng màu gradient chuyên nghiệp: Để lựa chọn và tạo ra các bảng màu gradient đẹp, phù hợp với từng dự án thiết kế, có thể sử dụng các công cụ trực tuyến như Coolors hoặc UI Gradients.
>>>Xem thêm: In logo tại Hà Nội
- Coolors Gradient Maker: Cho phép tùy chỉnh số lượng màu, hướng chuyển màu, lưu và xuất mã màu nhanh chóng. Giao diện trực quan, dễ sử dụng, phù hợp cho cả designer chuyên nghiệp lẫn người mới bắt đầu.
- UI Gradients: Cung cấp hàng trăm mẫu gradient sẵn có, có thể copy mã CSS trực tiếp, xem trước hiệu ứng trên nhiều nền tảng khác nhau. Đặc biệt hữu ích khi cần lấy cảm hứng hoặc áp dụng nhanh cho các dự án web, app.
Bảng tổng hợp các bảng màu gradient thịnh hành:
| Bảng màu | Mã màu ví dụ | Ứng dụng tiêu biểu |
|---|---|---|
| Tím – Hồng | #8e2de2 → #ff6a88 | Thời trang, làm đẹp, app mạng xã hội |
| Xanh mint – Vàng pastel | #a8ff78 → #ffe29f | Thiết kế mùa hè, sản phẩm thiên nhiên |
| Cam – Đỏ sunset | #ff512f → #dd2476 | Poster sự kiện, banner quảng cáo, startup |
Cách Tạo Màu Gradient Đẹp Trong Các Phần Mềm Thiết Kế
Tạo Gradient Trong Photoshop / Illustrator
Màu Gradient
>>>Xem thêm: In tem nhãn dưa hấu bắt mắt
Gradient là một trong những kỹ thuật quan trọng giúp tăng chiều sâu, tạo điểm nhấn và nâng cao tính thẩm mỹ cho thiết kế. Trong Adobe Photoshop và Illustrator, công cụ Gradient Tool được tích hợp mạnh mẽ, cho phép bạn kiểm soát chi tiết từng yếu tố của gradient.
- Chọn màu và kiểu gradient: Bạn có thể chọn từ 2 đến nhiều màu khác nhau để tạo hiệu ứng chuyển sắc. Các kiểu gradient phổ biến gồm Linear (chuyển sắc tuyến tính), Radial (chuyển sắc hình tròn), Angle (chuyển sắc góc), Reflected và Diamond. Mỗi kiểu mang lại hiệu ứng thị giác khác biệt, phù hợp với từng mục đích thiết kế.
- Điều chỉnh điểm chuyển màu (Color Stops): Trong bảng điều khiển Gradient, bạn có thể thêm, xóa hoặc di chuyển các điểm chuyển màu để kiểm soát chính xác vị trí và phạm vi chuyển sắc. Việc này giúp gradient trở nên mượt mà, tự nhiên hoặc tạo hiệu ứng chuyển màu đột ngột theo ý muốn.
- Kiểm soát độ mờ (Opacity Stops): Ngoài màu sắc, bạn còn có thể điều chỉnh độ mờ tại từng điểm trên dải gradient. Kỹ thuật này thường được ứng dụng để tạo hiệu ứng hòa trộn, làm mờ dần hoặc tạo chiều sâu cho các lớp thiết kế.
- Góc chuyển sắc (Angle): Đối với gradient tuyến tính, bạn có thể xoay góc chuyển sắc để phù hợp với bố cục tổng thể. Việc thay đổi góc giúp gradient hòa quyện tự nhiên hơn với các thành phần khác trong thiết kế.
- Chỉnh sửa trực tiếp trên canvas: Photoshop và Illustrator cho phép bạn kéo thả trực tiếp trên vùng làm việc để xác định hướng và phạm vi chuyển sắc, giúp thao tác trực quan và nhanh chóng.
- Ứng dụng Layer Styles và Mask: Bạn có thể kết hợp gradient với các hiệu ứng layer (Layer Styles) như Overlay, Soft Light hoặc sử dụng Mask để kiểm soát vùng ảnh hưởng của gradient, tạo ra các hiệu ứng phức tạp và chuyên nghiệp.
Một số mẹo chuyên sâu khi tạo gradient trong Photoshop/Illustrator:
- Sử dụng Blend Modes để kết hợp gradient với hình ảnh hoặc layer khác, tạo hiệu ứng ánh sáng hoặc màu sắc độc đáo.
- Tạo Custom Gradient bằng cách lưu lại các dải màu tự phối, giúp tái sử dụng cho nhiều dự án khác nhau.
- Kết hợp Noise hoặc Texture với gradient để tăng chiều sâu và giảm cảm giác phẳng, đặc biệt hữu ích trong thiết kế giao diện hiện đại.
Lưu Ý Khi Sử Dụng Gradient
>>>Xem thêm: In tem nhãn-Miễn phí thiết kế lấy ngay
Màu Gradient
- Tránh lạm dụng: Gradient là một công cụ mạnh mẽ trong thiết kế đồ họa, giúp tạo chiều sâu, sự chuyển động và cảm giác hiện đại cho sản phẩm. Tuy nhiên, việc sử dụng gradient một cách bừa bãi hoặc quá phức tạp có thể dẫn đến hiệu ứng ngược, khiến thiết kế trở nên rối mắt, thiếu điểm nhấn và mất đi sự tinh tế vốn có. Một số vấn đề thường gặp khi lạm dụng gradient:
- Quá nhiều lớp chuyển màu: Sử dụng nhiều gradient chồng lên nhau hoặc nhiều vùng gradient trong cùng một thiết kế khiến mắt người xem khó tập trung vào nội dung chính.
- Chuyển màu không hợp lý: Chuyển đổi giữa các màu không liên quan hoặc quá đối lập có thể gây cảm giác khó chịu, thiếu chuyên nghiệp.
- Hiệu ứng gradient phức tạp: Các gradient nhiều điểm dừng màu (multi-stop gradient) hoặc gradient dạng mesh nếu không kiểm soát tốt sẽ tạo cảm giác hỗn loạn, không đồng nhất.
- Chỉ nên sử dụng gradient ở những khu vực cần tạo điểm nhấn hoặc chiều sâu, tránh áp dụng trên toàn bộ thiết kế.
- Ưu tiên các gradient đơn giản (2-3 màu), chuyển màu mượt mà, tự nhiên.
- Kết hợp gradient với các yếu tố phẳng (flat) để cân bằng thị giác.
- Chọn tông màu phù hợp với mục tiêu thương hiệu: Mỗi thương hiệu đều có cá tính, giá trị cốt lõi và thông điệp riêng biệt. Việc lựa chọn bảng màu gradient cần dựa trên định hướng thương hiệu để đảm bảo sự nhất quán và hiệu quả truyền thông. Các yếu tố cần cân nhắc khi chọn màu gradient:
- Bản sắc thương hiệu: Màu sắc chủ đạo của gradient nên xuất phát từ màu nhận diện thương hiệu (brand color). Ví dụ, thương hiệu công nghệ thường chọn các tông xanh, tím hiện đại; thương hiệu thực phẩm ưu tiên màu ấm, tự nhiên.
- Ngữ cảnh sử dụng: Gradient dùng cho website, app, banner quảng cáo hay bao bì sản phẩm sẽ có yêu cầu khác nhau về sắc độ, độ sáng tối và cảm xúc truyền tải.
- Đối tượng khách hàng mục tiêu: Màu gradient cần phù hợp với thị hiếu, độ tuổi, giới tính, văn hóa của nhóm khách hàng chính.
- Ưu tiên các cặp màu tương đồng (analogous) hoặc bổ sung (complementary) để tạo sự hài hòa.
- Tránh kết hợp các màu có độ bão hòa quá cao hoặc quá thấp cùng lúc, dễ gây cảm giác “gắt” hoặc “nhạt nhòa”.
- Thử nghiệm gradient trên nhiều thiết bị, môi trường ánh sáng khác nhau để đảm bảo tính nhất quán.

- Spotify sử dụng gradient xanh lá - tím để thể hiện sự trẻ trung, sáng tạo.
- Instagram nổi bật với gradient cam - hồng - tím, tạo cảm giác năng động, hiện đại.
- Đảm bảo độ tương phản khi kết hợp với chữ: Khi sử dụng gradient làm nền cho văn bản, vấn đề lớn nhất là đảm bảo khả năng đọc (readability) và khả năng tiếp cận (accessibility). Gradient có thể tạo ra các vùng sáng tối khác nhau, khiến chữ bị chìm hoặc khó nhìn nếu không kiểm soát tốt. Các yếu tố kỹ thuật cần chú ý:
- Độ tương phản màu sắc: Đảm bảo tỷ lệ tương phản tối thiểu 4.5:1 giữa màu chữ và nền gradient theo tiêu chuẩn WCAG để mọi người đều có thể đọc được, kể cả người khiếm thị màu.
- Vị trí đặt chữ: Tránh đặt chữ lên vùng chuyển màu mạnh hoặc vùng có nhiều màu sáng tối xen kẽ.
- Kiểu chữ và kích thước: Ưu tiên font chữ đậm, rõ nét, kích thước đủ lớn để tăng khả năng nhận diện.
- Sử dụng lớp phủ (overlay) bán trong suốt giữa gradient và chữ để tăng độ tương phản.
- Thêm hiệu ứng bóng chữ (text shadow) hoặc viền chữ (stroke) để làm nổi bật văn bản trên nền gradient.
- Kiểm tra khả năng đọc trên nhiều thiết bị, đặc biệt là màn hình nhỏ hoặc dưới ánh sáng mạnh.

- Luôn kiểm tra thiết kế ở chế độ grayscale để đánh giá độ nổi bật của chữ trên nền gradient.
- Hạn chế sử dụng gradient quá sáng hoặc quá tối ở vùng chứa nhiều nội dung chữ.



.jpg)
.jpg)



.jpg)
.jpg)